Flutter is an increasingly popular app development framework that has its pros and cons. In this blog, we’ll explain what Flutter development is and how it works, as well as share our story of how we started developing apps using Flutter, including the challenges we’ve encountered along the way.
What is Flutter and how it works
As stated on Flutter’s website – “Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.”
Flutter is optimized to support 2D mobile apps that run on both Android and iOS. In addition to mobile apps, Flutter has desktop support (in beta version) and web support (in alpha version):
- Desktop support allows you to compile Flutter source code to a native Windows, macOS, or Linux desktop app
- Web support allows you to compile code into a client experience that can be embedded in the browser and deployed to any web server. You can use all the features of Flutter without a browser plug-in.
Google officially launched Flutter in December 2018, but it has been around since 2015 when it was first introduced. Since its official launch, Flutter is becoming more and more popular and its community has grown large.
According to Statista, Flutter is currently the second most popular cross-platform mobile framework used by developers worldwide. Not only is Flutter’s community growing, but it’s very active and helpful around on Github, Stack Overflow, and Google groups.
To this day, thousands of beautiful apps have been created with Flutter. Examples can be seen in the Flutter showcase.
In Flutter, everything is a widget

“Everything’s a widget” has quickly become a kind of Flutter’s catchphrase. Widgets are classes used to build UIs – layouts and other UI elements. The images, icons, and text that you see in the application are all widgets. However, things you don’t see are also widgets – the rows, columns, and grids that constrain, arrange and align the visible widgets. Combining all these available widgets together leads to building more complex widgets.
Flutter comes with a set of high-quality Material Design and Cupertino widgets, layouts, and themes. Of course, developers can easily create new widgets or customize the existing ones to meet the desired design.
BloC architecture and its importance for Flutter
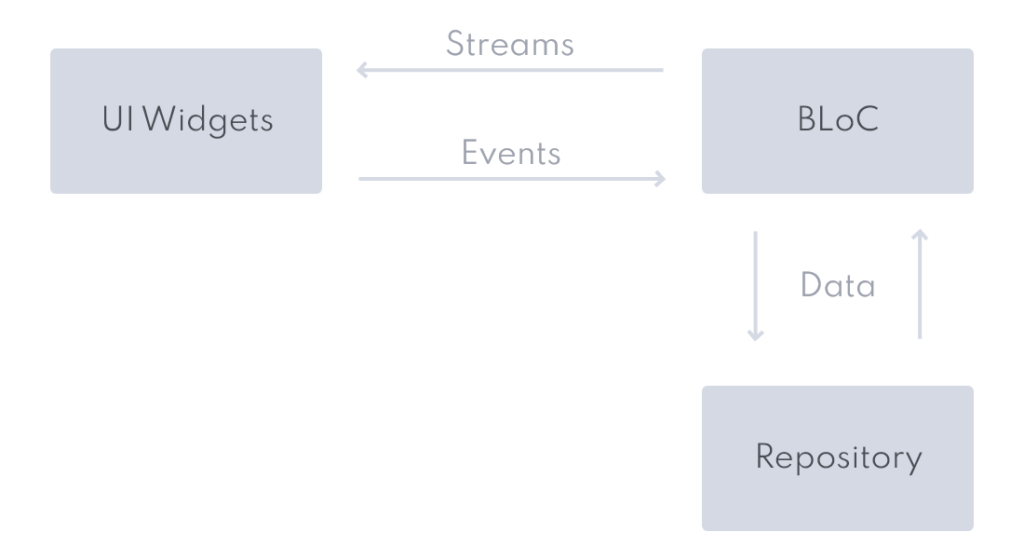
BloC (Business Logic Component) is an architecture pattern introduced by Google at I/O in 2019. It’s currently the most popular pattern for development in Flutter, because it allows building complex products from simple blocks.
The idea behind it is to have separated components (BloC components) containing only the business logic. Everything in the app can be represented as a stream of events and actions (inputs that appear when a user interacts with the UI). BloC converts events into states (the reactions to these actions) and is the processing element that receives information and responds accordingly.

Simplified overview of BLoC architecture
Benefits of Flutter app development
As stated earlier, Flutter is a cross-platform development tool. That means that developers use the same code base for building an iOS and Android application.
Cross-platform development is the best method for saving time and resources. When developing in Flutter, both iOS and Android apps have the same layout based on the design, the same business logic and only one list of translations for both platforms, so there are no differences in text throughout the application.
One of the biggest advantages of Flutter are widgets – they’re incredibly customizable, which saves time and reduces the complexity of the layout. In the app development process, developers can use a debug mode, which allows one to track down unexpected application behavior.
In Flutter, debug mode has an option called hot reload. Hot reload works by injecting updated source code files into the running Dart Virtual Machine (VM). After the VM updates classes with the new versions of fields and functions, the Flutter framework automatically rebuilds the widget tree, allowing the developer to quickly view the effects of new changes.
Disadvantages of Flutter App development
Although Flutter has been around for a few years now, it’s still relatively new, so it has a few downsides.
One of the problems we faced is a lack of available libraries compared to the native ones. It’s mostly the libraries that are more complex and less frequently needed that are lacking.
While working on a project, we needed a library for document recognition. There was one Flutter library that combined native libraries for each platform, but it didn’t meet our requirements. We solved the problem by implementing locally defined native libraries for each platform. This way, we got the opportunity to modify two native libraries (one for iOS and one for Android) to meet the desired functionality and design.

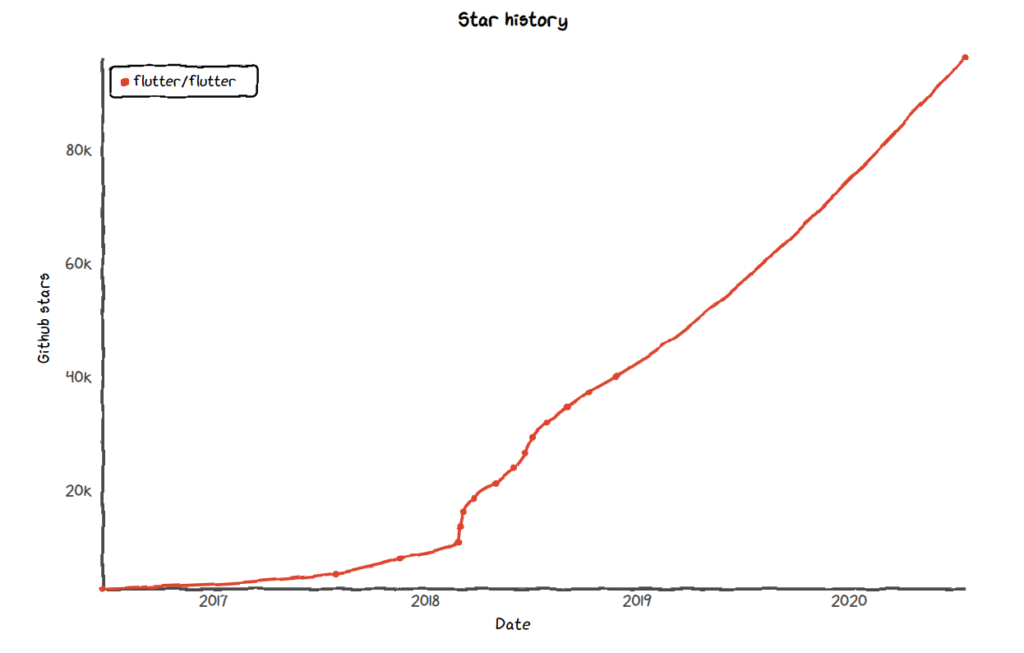
Github star history for Flutter repo, https://star-history.t9t.io/#flutter/flutter
How to build and release a Flutter application
The process of building and releasing applications in Flutter is unique for each platform and needs to be done separately for iOS and Android. However, everything’s the same as with building and releasing native applications.
The Android release has two options: releasing as an APK bundle or as an APK. For the iOS release, we first create a build archive. After validating the created archive, the app can be released and distributed in the desired format.

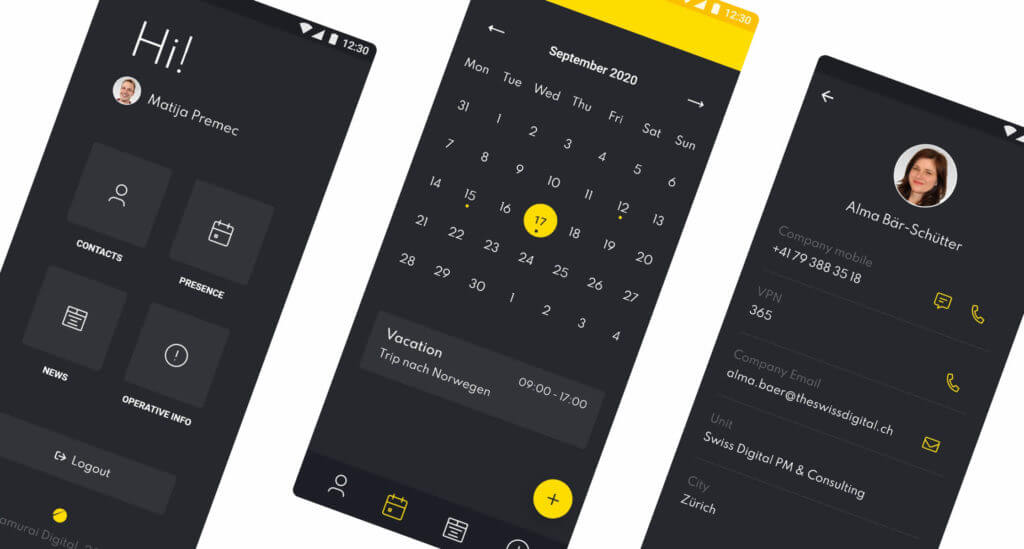
We started developing Flutter applications at the end of 2018. It started with one Android developer from our team who was working on an internal application for our company. The idea was to make an application for both platforms – Android and iOS, so Flutter was the obvious choice. Initially, the app was simple, with only a few basic requirements:
- ability to login/logout in order to provide secured access and modification of all user data
- accessing and showing operative information and company news
- showing and searching all employees and their data
With time, the app was updated several times and new features were implemented.
Conclusion: is Flutter good for app development?
To sum up, Flutter has more advantages than disadvantages. With the latest stable version of Flutter coming out recently, any problems we might face have been kept to a minimum.
In our experience, even if you encounter a problem when implementing a requirement, it can be easily solved by writing a specific code for each native platform.

Slowly but surely, our other developers joined the “Flutter club” and started developing mobile applications in it. Some of them are more involved in it, some less. Nevertheless, native applications are still at an advantage in quantity and scope.
All in all, Flutter provides an opportunity to build high-performance and beautiful mobile applications that fit all customer’s requirements. If a client wants an application for both iOS and Android platforms, Flutter is an option worth considering.
Our Flutter developers are eager to show you the outstanding possibilities Flutter has to offer. If you’re interested in developing your next application in Flutter or want to find out more about it, feel free to contact us.







-
Instagram
-
Linkedin
-
Facebook
info@samurai-digital.com